使用过Shopify的人都知道,shopify的加载速度相对会慢一些。因为在shopify中会有很多的冗余代码会严重拖慢网页的速度。
Google的AMP技术可以完美解决这个问题。
首先先做一下对比,对比的条件是同一件商品,相同的描述和图文。
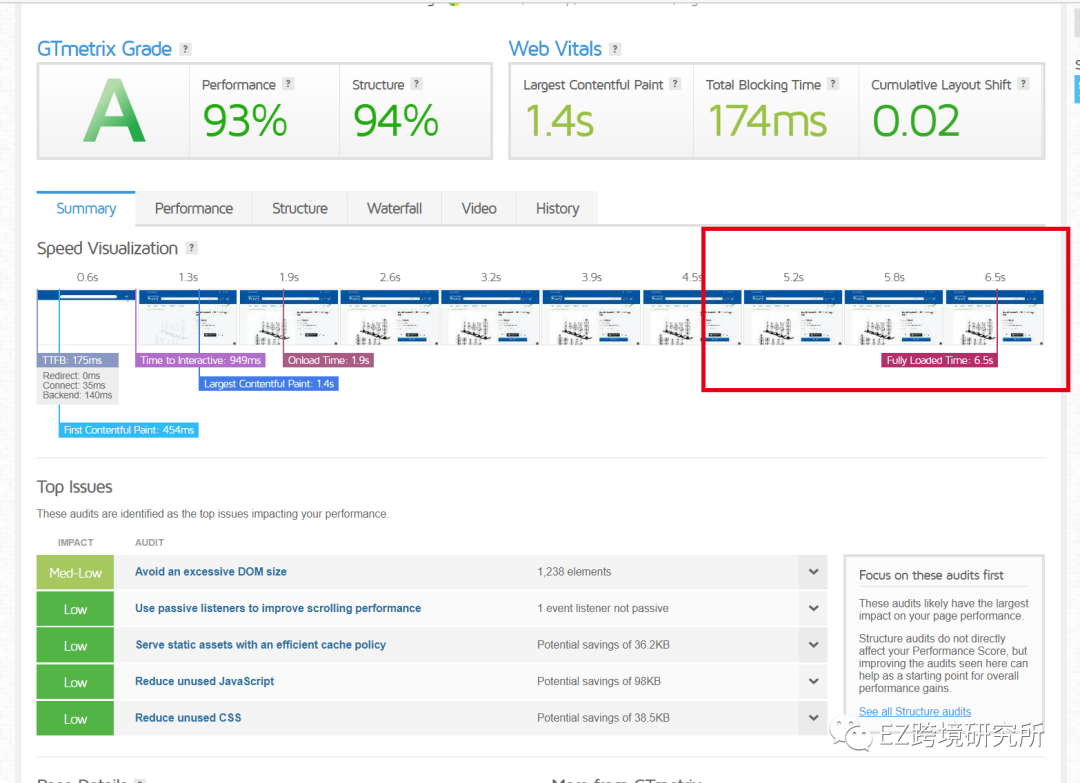
这是普通的shopify页面 ↓

普通的shopify页面
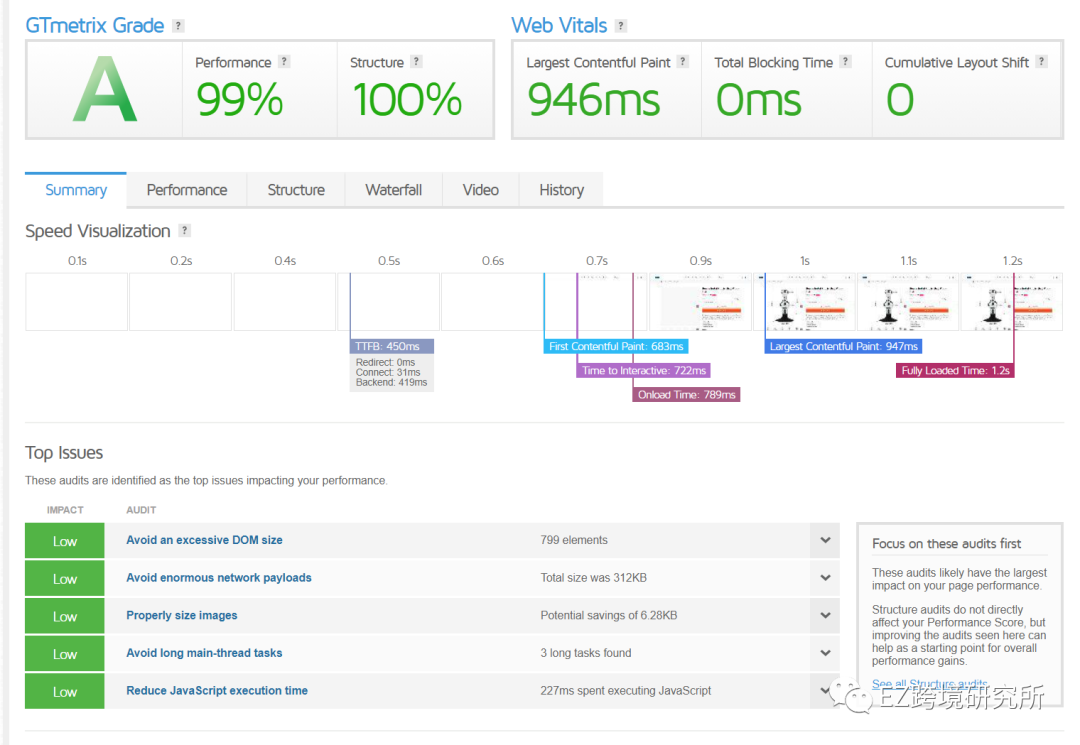
这是使用AMP框架的shopify页面↓

使用AMP框架的shopify页面
虽然常规的Shopify页面速度等级也是A,但使用AMP框架的页面完全加载只需要1.2S。
- 但不能保证一定会比我们常规网页要快(大部分情况会更快,这个存在偶然因素)
- Google对AMP页面没有偏好,只是因为速度是Google排名的因素之一
- 无法取代我们现有的shopify页面,AMP页面会和正常的页面同时存在,结账和访问并不冲突
如何实现?
使用Shopify插件即可解决,直接搜索AMP,找到以下软件,安装即可 ↓

Shopify插件-AMP
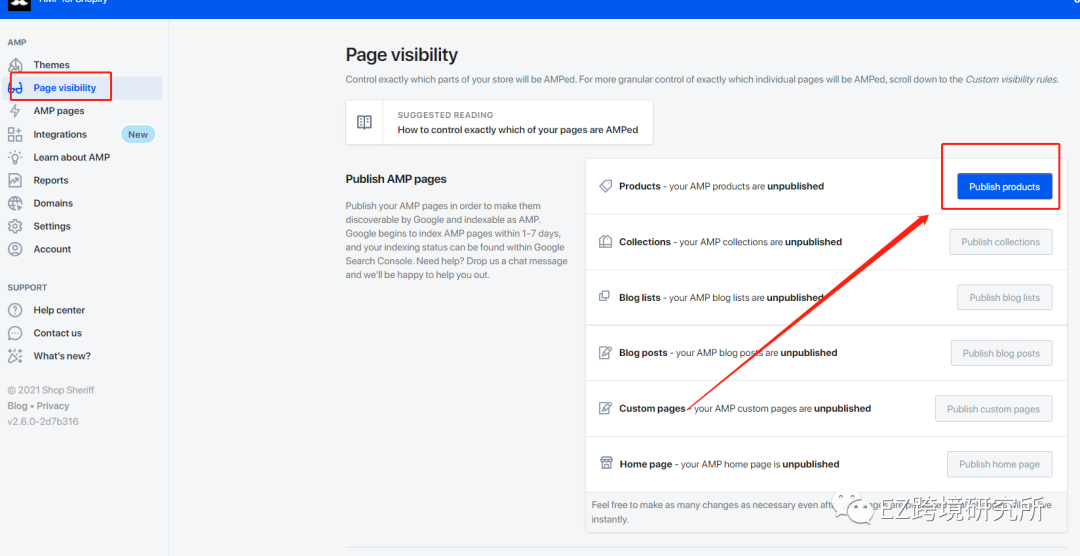
免费版本只允许发布产品的AMP页面 ↓

AMP免费版本
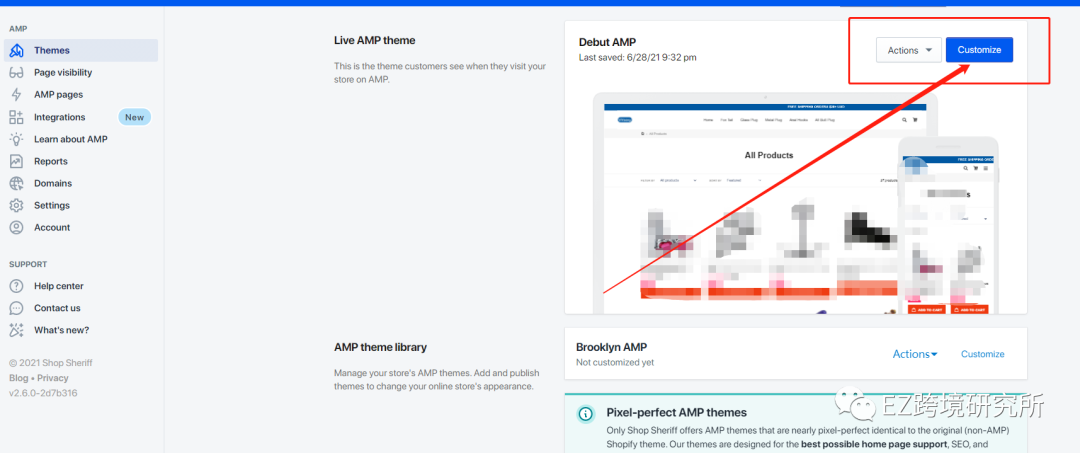
由于AMP是独立的页面,因此也要编辑主题,主题比较简单和Shopify一样,但不能修改代码,因此还是有一定的局限性

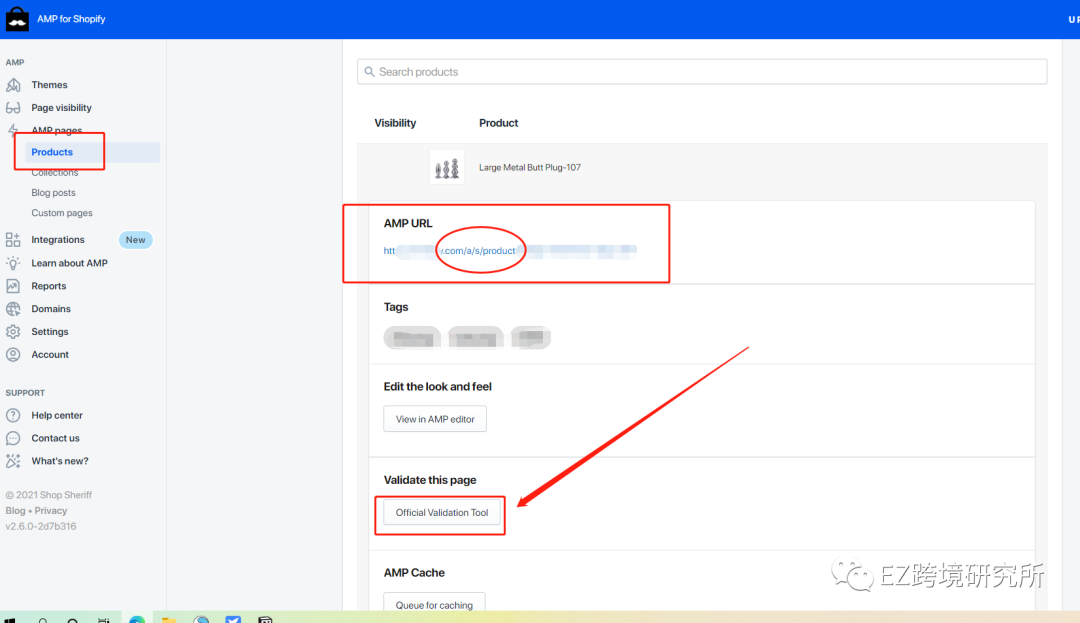
验证 ↓

验证AMP
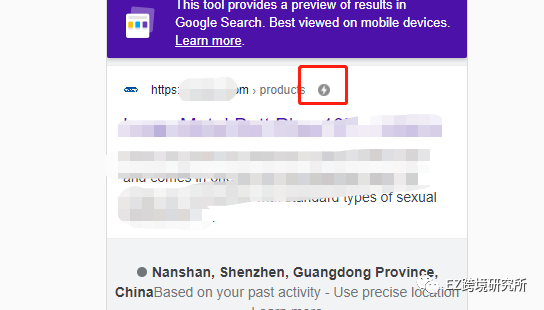
出现以下结果即可↓

GSC结果
还会有个闪电的小标识 ↓

这样我们的AMP页面就搭建完成了,每个产品的Meta标签中会含有AMP页面的链接,等待Google抓取就可以了。
It’s always darkest just before the dawn. (至暗总在黎明前)
© 版权声明
文章版权归作者所有,未经允许请勿转载。



I am a website designer. Recently, I am designing a website template about gate.io. The boss’s requirements are very strange, which makes me very difficult. I have consulted many websites, and later I discovered your blog, which is the style I hope to need. thank you very much. Would you allow me to use your blog style as a reference? thank you!
I may need your help. I tried many ways but couldn’t solve it, but after reading your article, I think you have a way to help me. I’m looking forward for your reply. Thanks.
Reading your article helped me a lot and I agree with you. But I still have some doubts, can you clarify for me? I’ll keep an eye out for your answers.
Reading your article helped me a lot and I agree with you. But I still have some doubts, can you clarify for me? I’ll keep an eye out for your answers.
Very nice post. I just stumbled upon your blog and wanted to say that I’ve really enjoyed browsing your blog posts. In any case I’ll be subscribing to your feed and I hope you write again soon!
Reading your article helped me a lot and I agree with you. But I still have some doubts, can you clarify for me? I’ll keep an eye out for your answers.
Your article gave me a lot of inspiration, I hope you can explain your point of view in more detail, because I have some doubts, thank you.